Role
Torus App UI/UX
Skills and Tasks
Interface Design
Interviews with Stakeholders
Usability Testing
Wireframing and User Flows
Brand Perception
Tools
Figma
Duration
10 Weeks, Winter 2025
Team
Steven Vasil / Product Lead, 3D Modeling, Branding
Andrea Da Silva / Emergency UI/UX
Nikki Hahn / Physical Design, Packaging
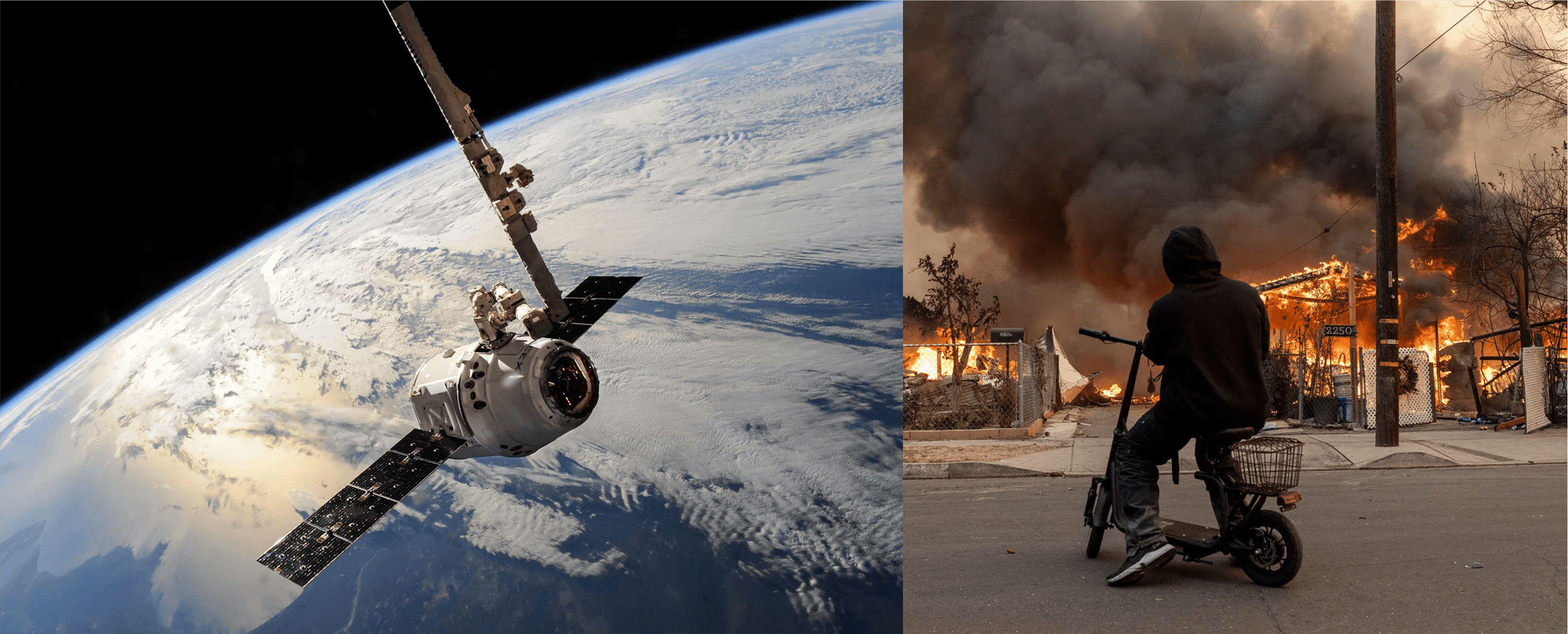
Torus is an AI-powered wildfire detection system installed directly on power lines that immediately notifies emergency responders, residents, and utility companies to fires or sparking lines to prevent disasters.
My primary role was designing the Torus app for residents, ensuring they receive real-time alerts and clear evacuation plans when a fire is detected nearby. I also contributed to the emergency response UI, participated in all user interviews and testing sessions, sketched early user flows across interfaces, and collaborated with the team on research, concept development, presentations, and packaging design.
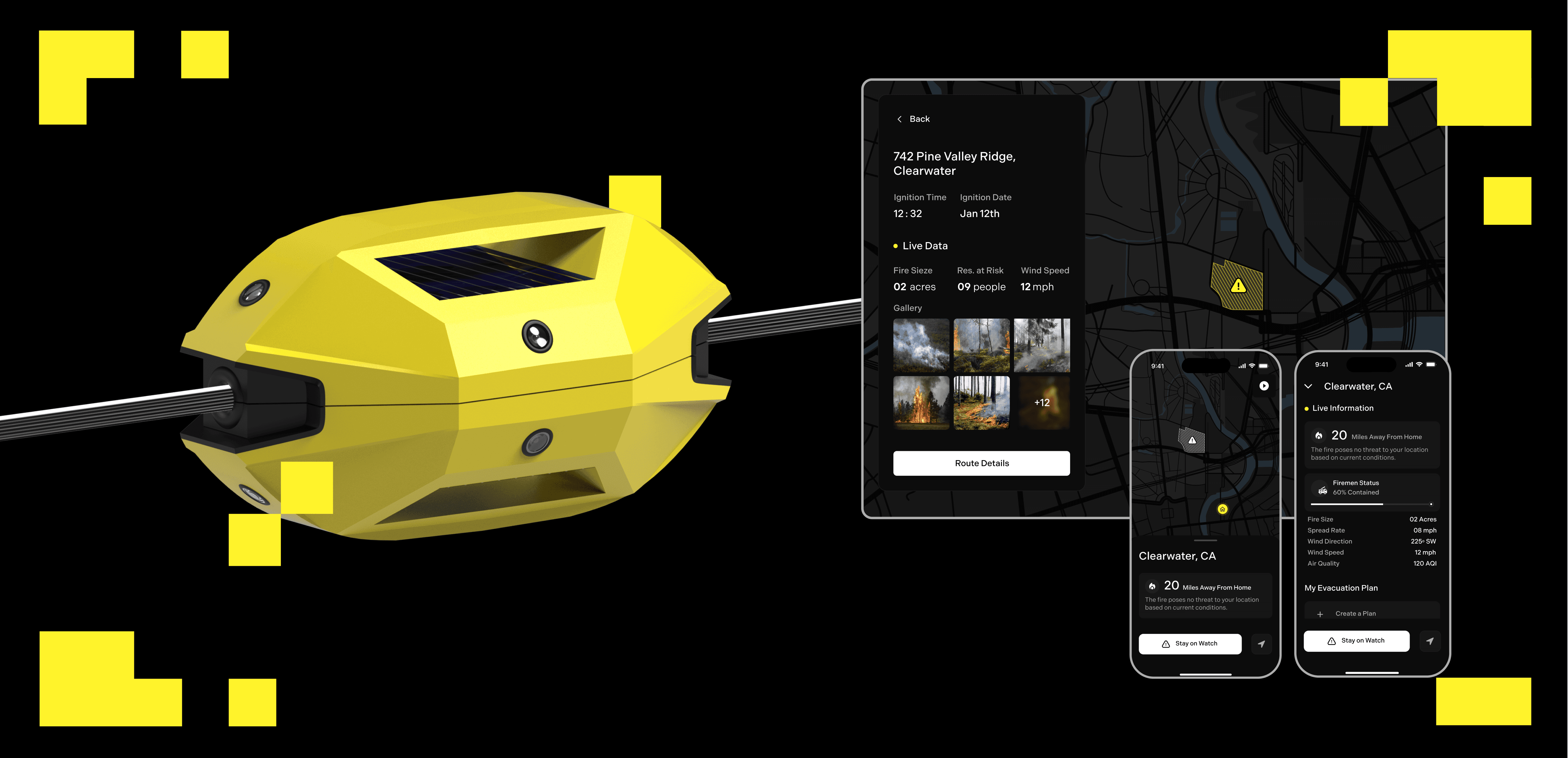
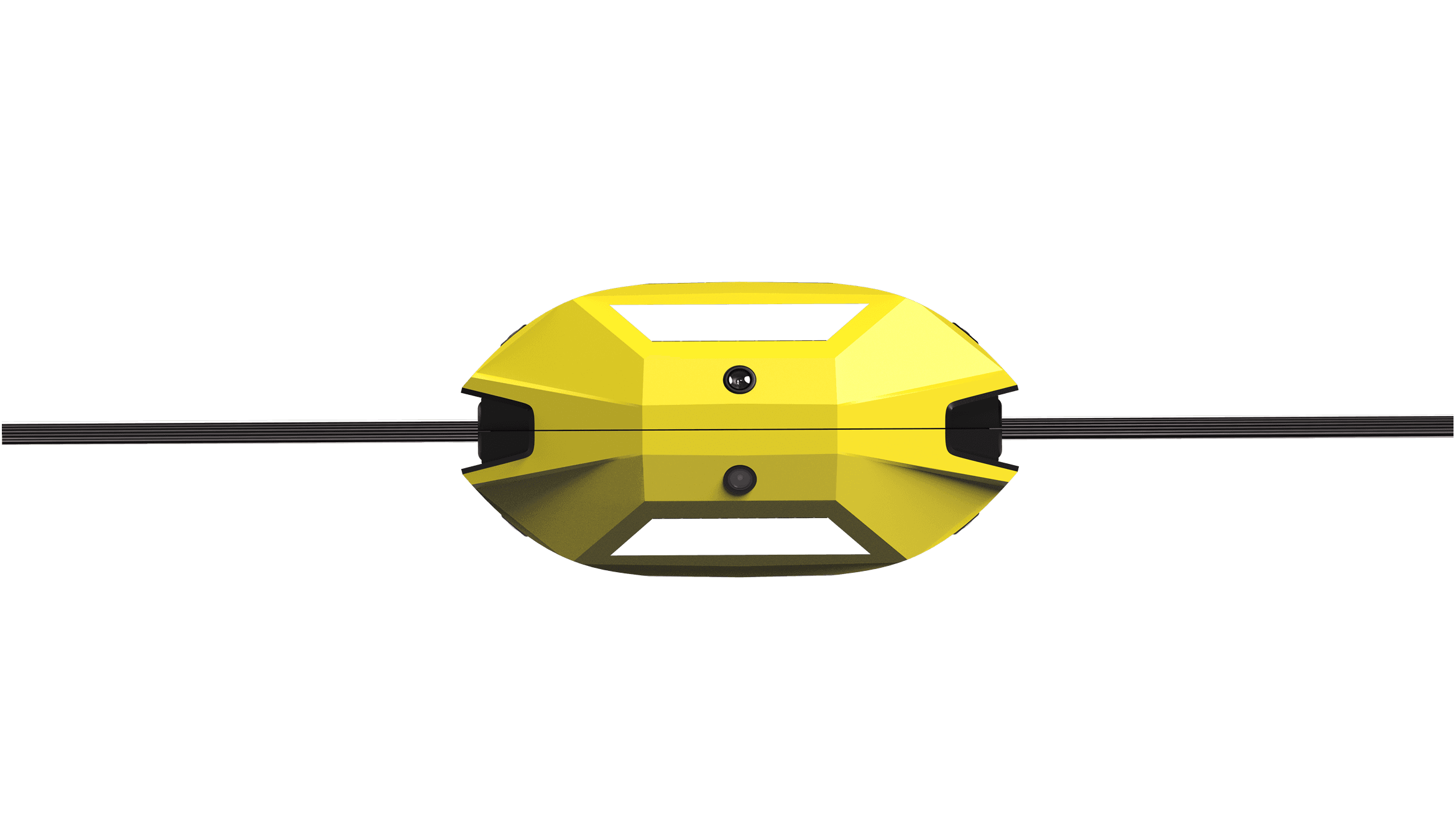
Torus nodes are installed every 1-2 miles along power lines, using P2M (Pixel-to-Memory) technology and thermal imaging to detect early wildfires on the ground or spark-related threats on the lines, then communicate across the network for a rapid, coordinated response.
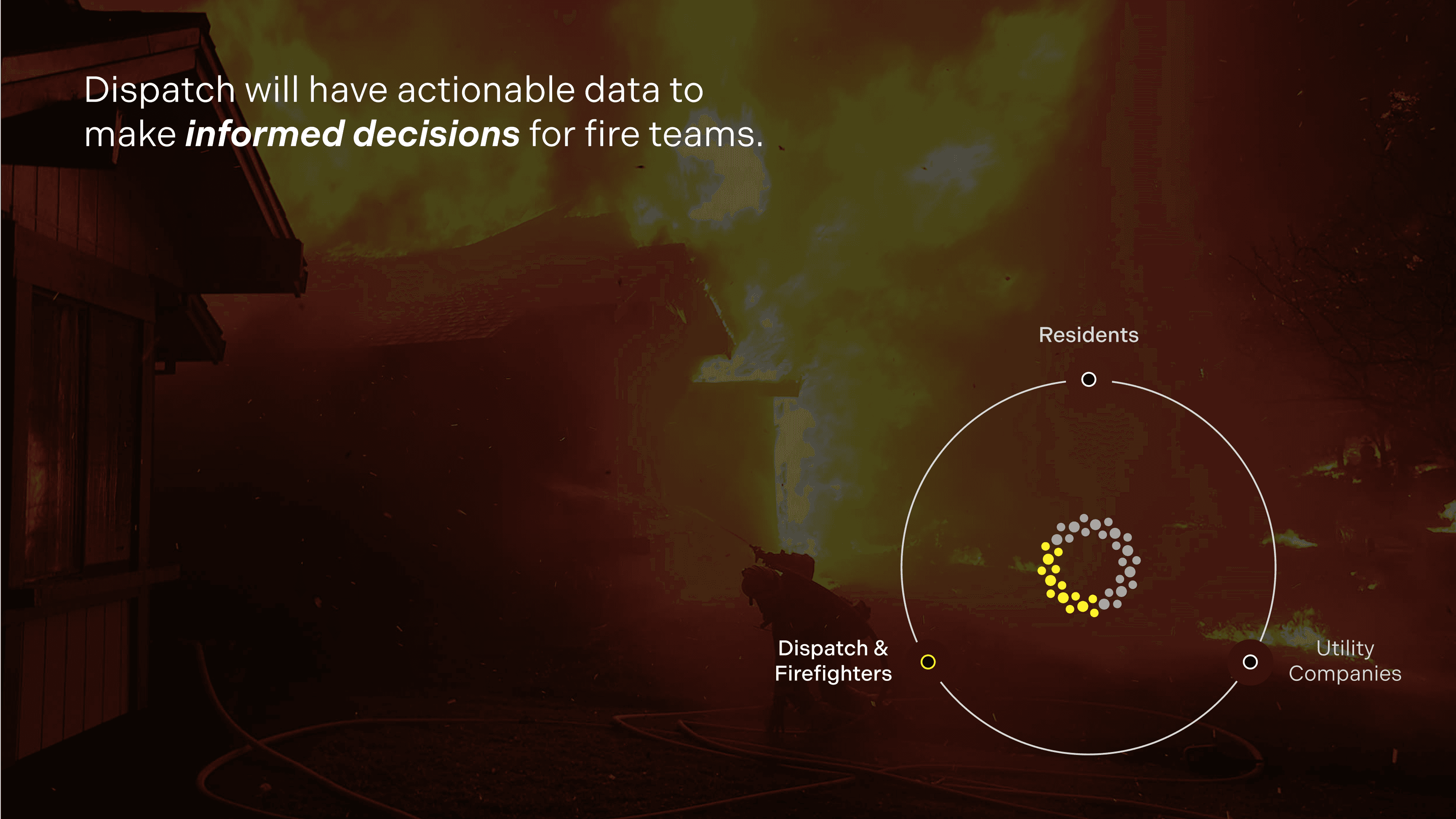
If a fire is detected, the system instantly alerts emergency response for informed, fast response.
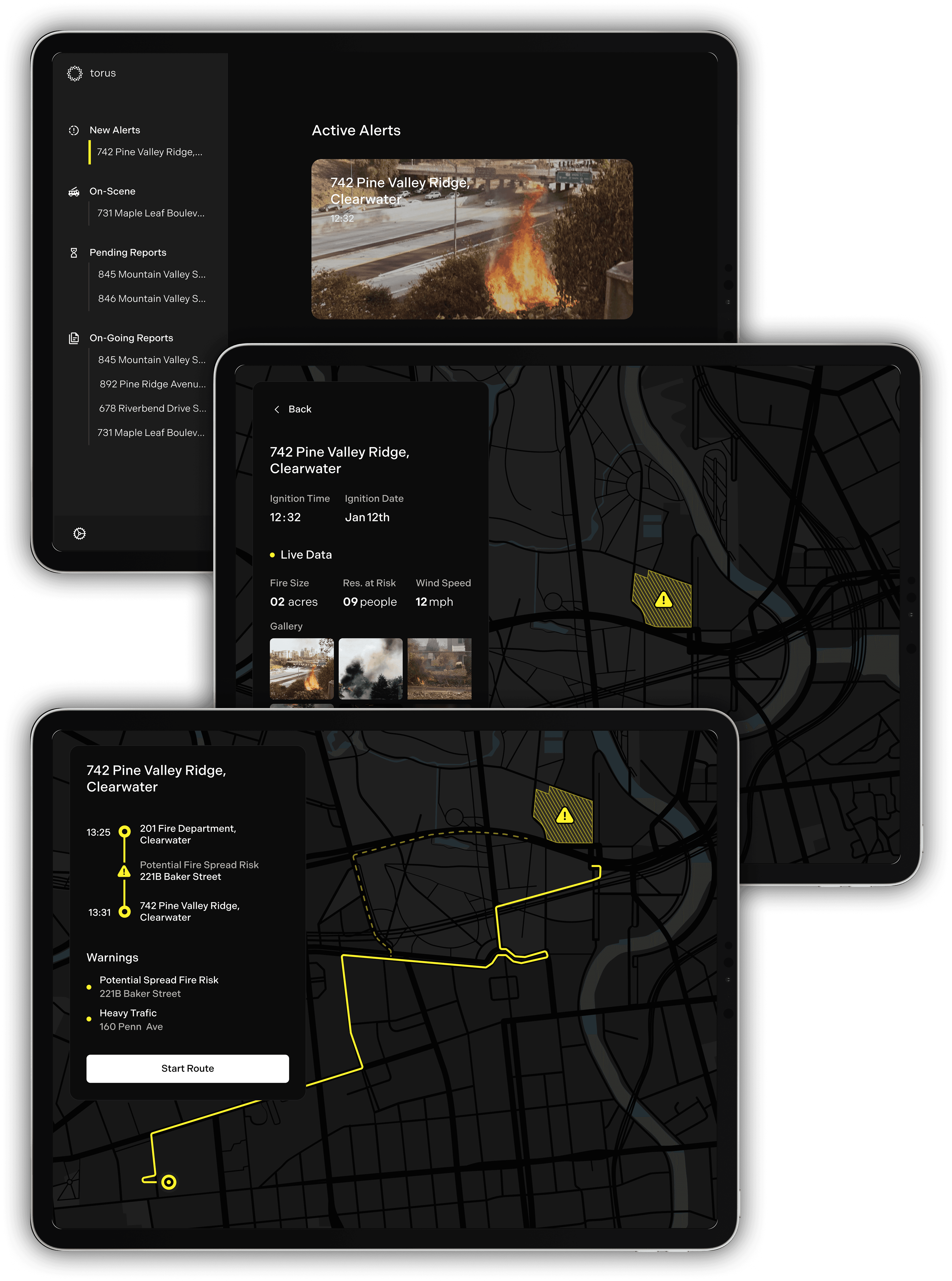
Firefighters receive key information on fire location, size, spread, and at-risk residents, along with optimized routes to the scene.
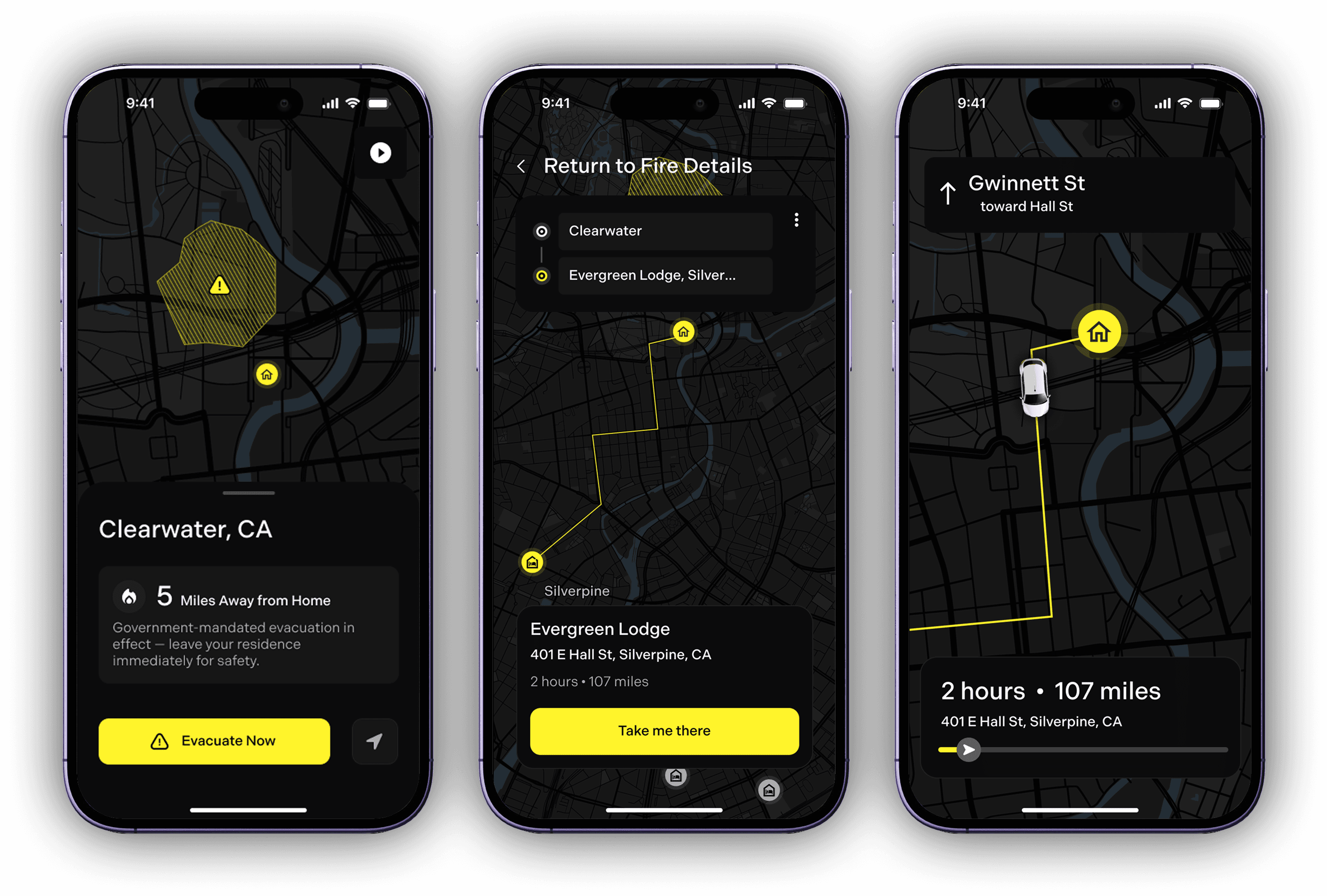
Residents near the fire receive Torus app alerts with evacuation instructions, emergency contacts, and safe travel routes.
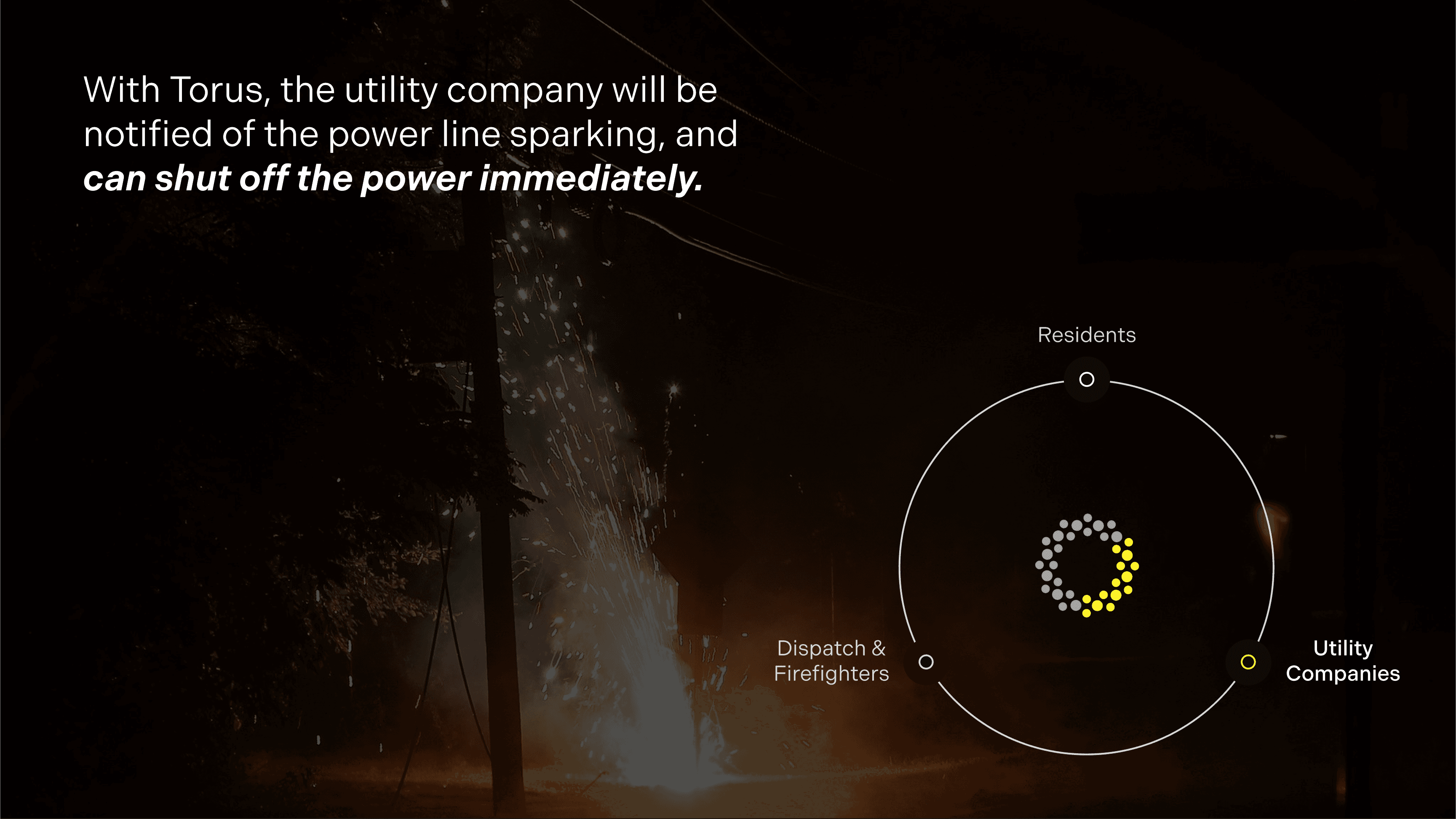
If a fire starts from a power line, utility companies are immediately alerted to shut off the line. They’re also notified when nodes require maintenance, helping prevent unexpected damage and ensuring network reliability.
Current firefighting response efforts focus on better technology once the fire is already active, however, we want to stop fires before they even begin.
Satellites can take anywhere from 20 minutes to several hours to detect fires, and human reports often lag further, letting blazes spread rapidly, destroy environments, and escalate response costs.
Dryad uses solar-powered gas sensors placed in forests to catch fires in the early smoldering phase, often within minutes. Pano AI, on the other hand, uses high-up cameras to spot visible smoke; while effective at detecting smoke quickly, it only alerts once a fire is already spreading.
Torus uses thermal imaging to detect abnormal heat patterns, often before flames or smoke appear. Powered by P2M technology, data is processed directly within each pixel, reducing latency, energy use, and bandwidth. It works day or night and through smoke, fog, or foliage, enabling fast, precise wildfire detection and response.
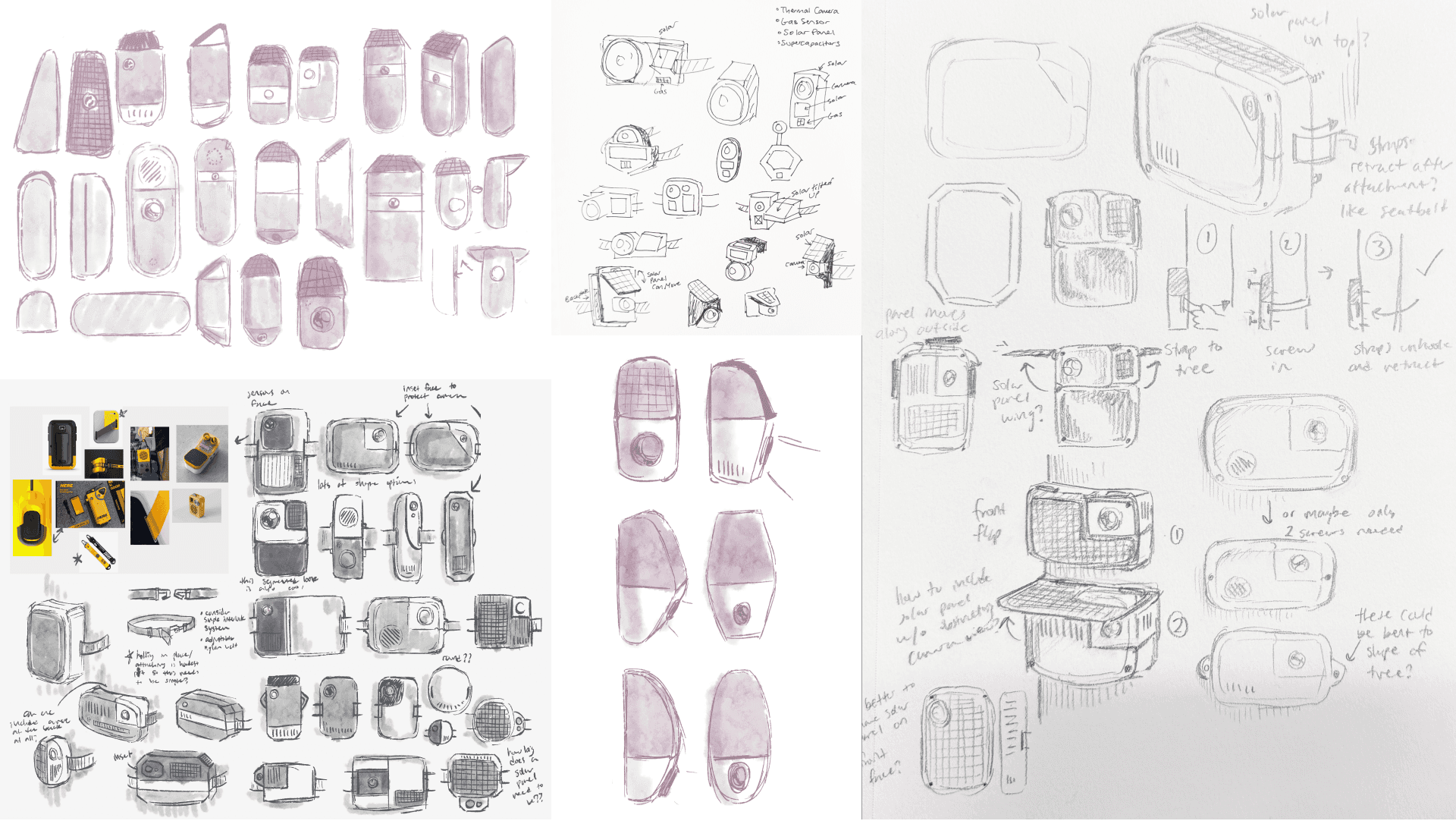
Installation was our key challenge as nodes needed a 360° aerial view, while remaining accessible for maintenance and secure from theft.
Our original goal was to make Torus a community-driven wildfire detection system, where residents could purchase and maintain nodes to protect their own homes.
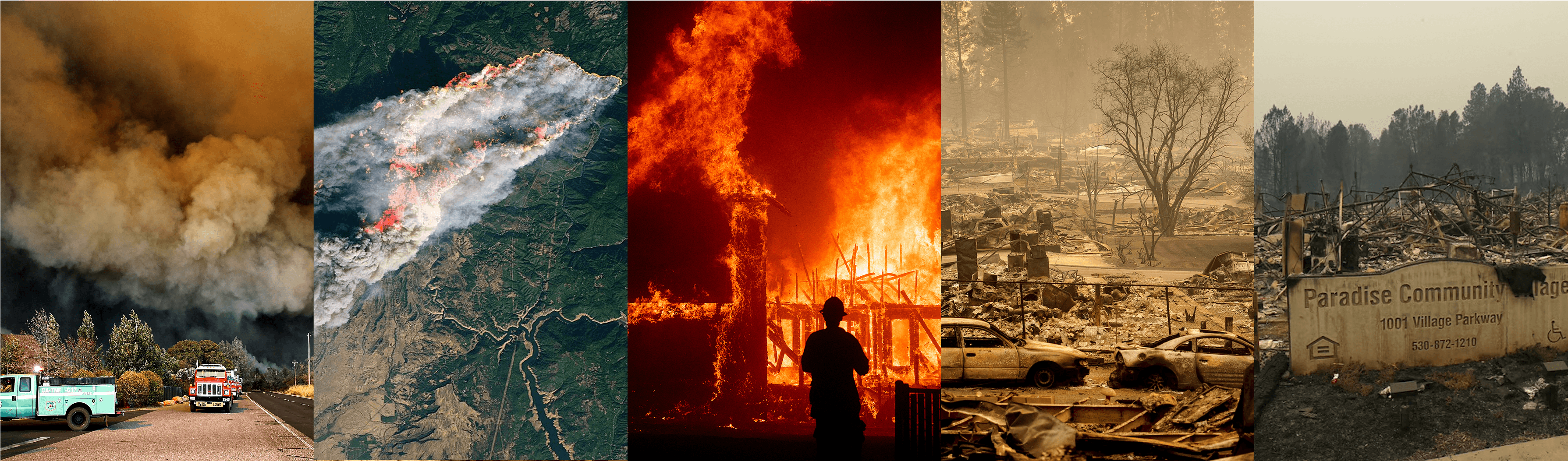
The 2018 Camp Fire in California, the deadliest and most destructive in the state's history, was ignited by a PG&E transmission line. The fire burned over 153,000 acres, destroyed nearly 19,000 structures, and resulted in 85 fatalities. Torus will catch these initial sparks and inform utility companies, preventing more disasters like these.
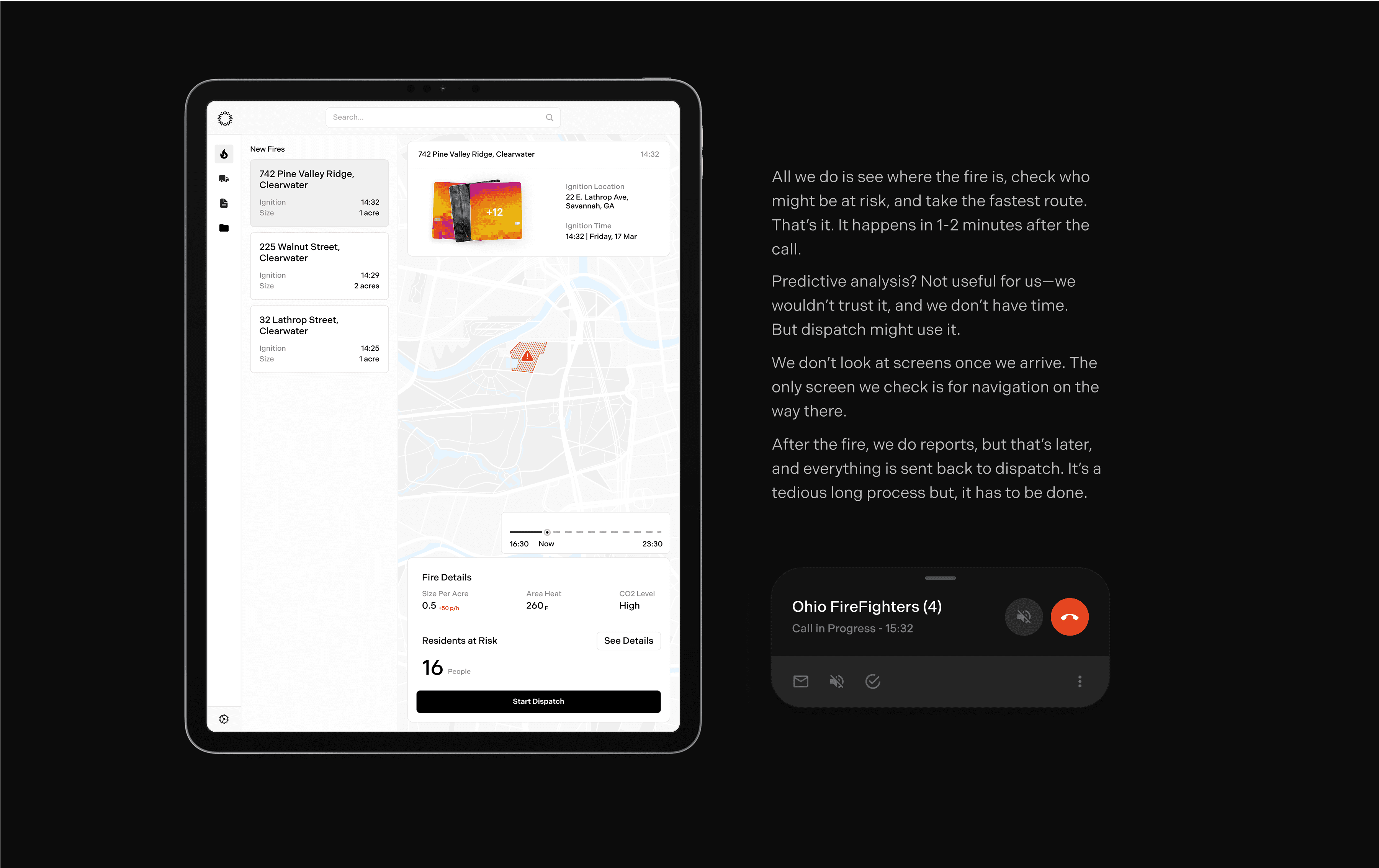
To understand what firefighters currently see in their databases, we interviewed a local Savannah fireman about the key information needed before responding to a fire.
From our interview, we learned that dispatch plays a critical role in firefighting operations, making all key decisions, including which station responds, how many people are sent, and what equipment is needed based on the fire’s severity, location, and occupancy risk.
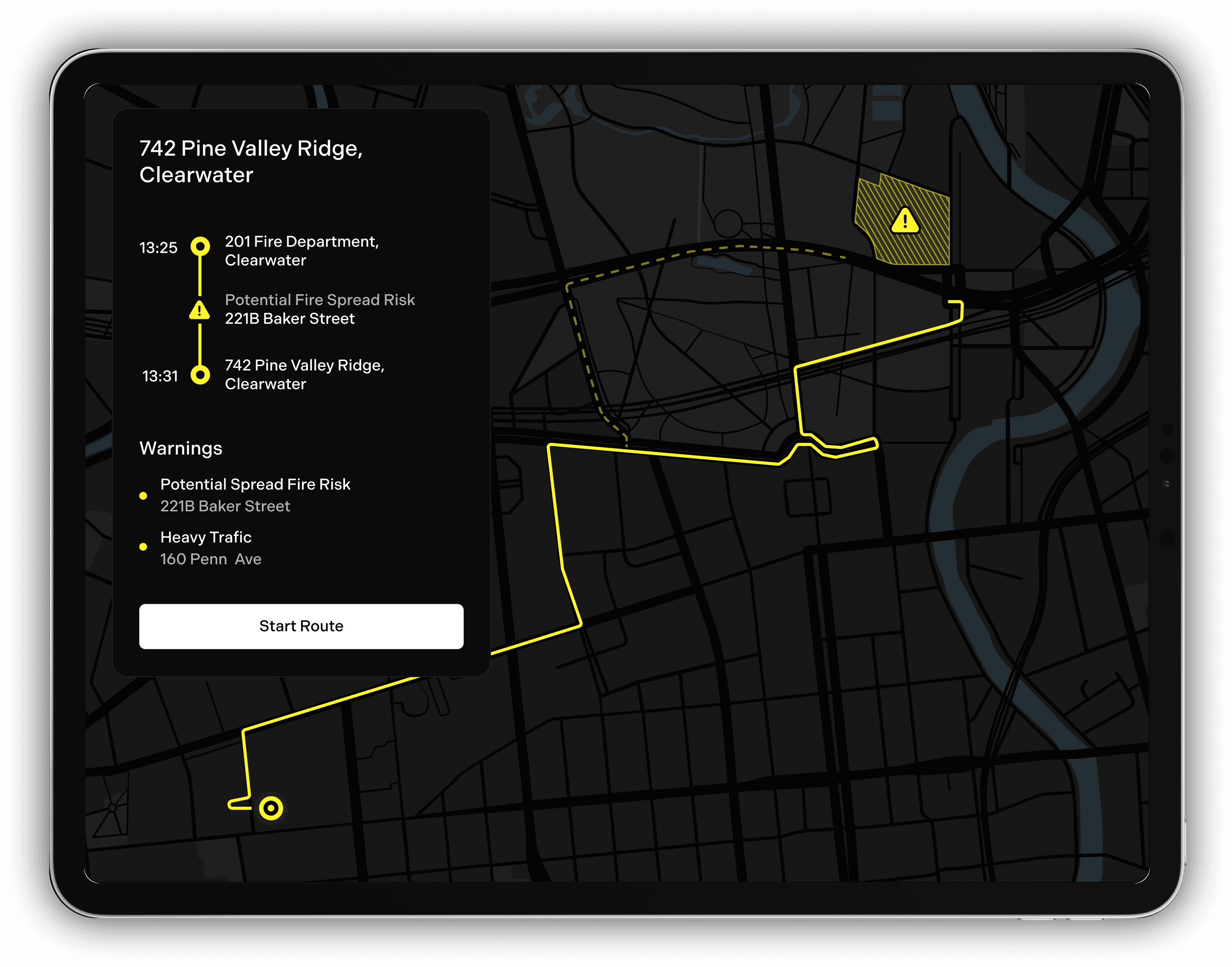
The firefighter emphasized the need for optimized routes to reach fires quickly and rely on real-time updates about the fire’s size, exact location, and surrounding structures or residents at risk.
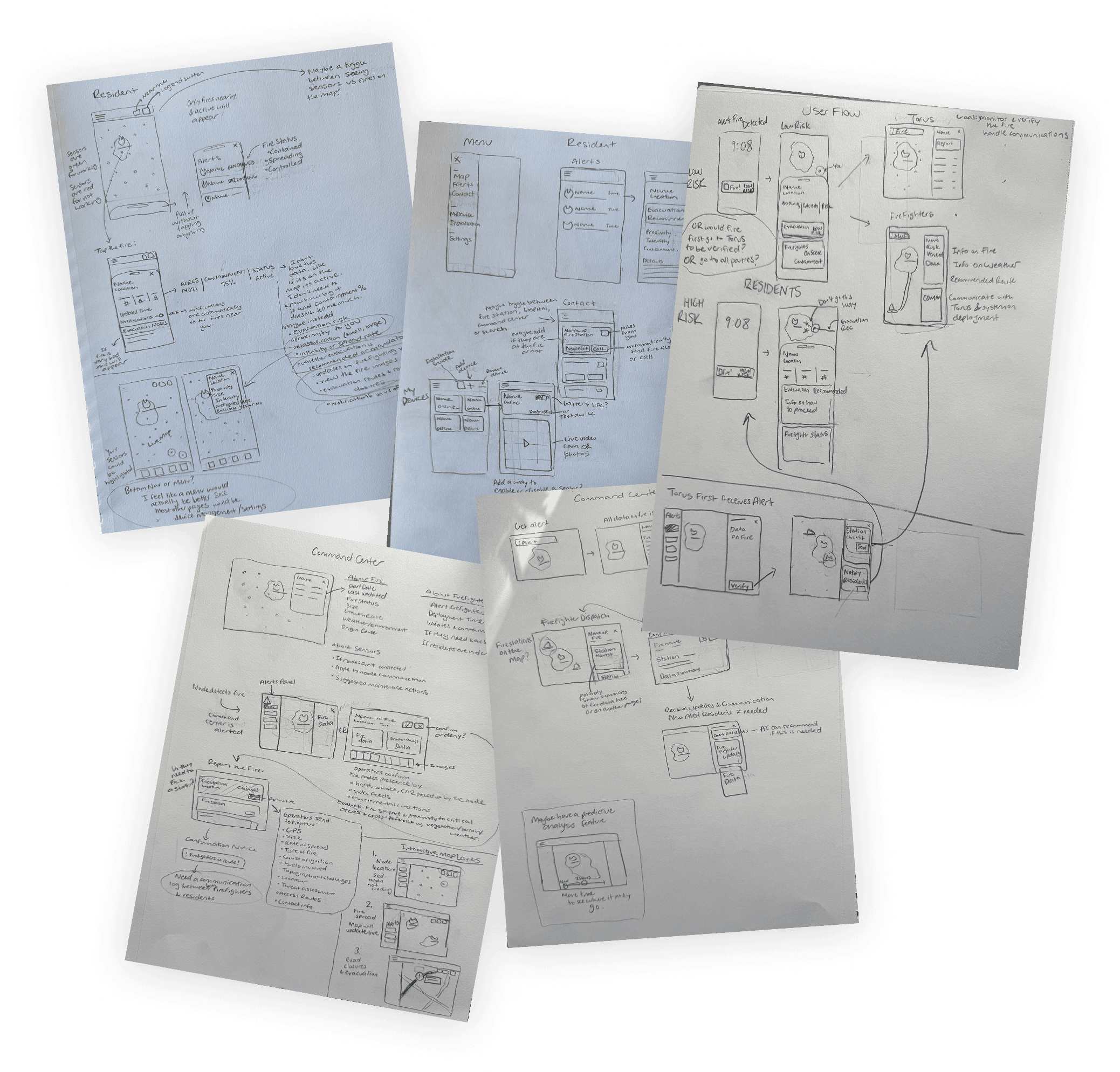
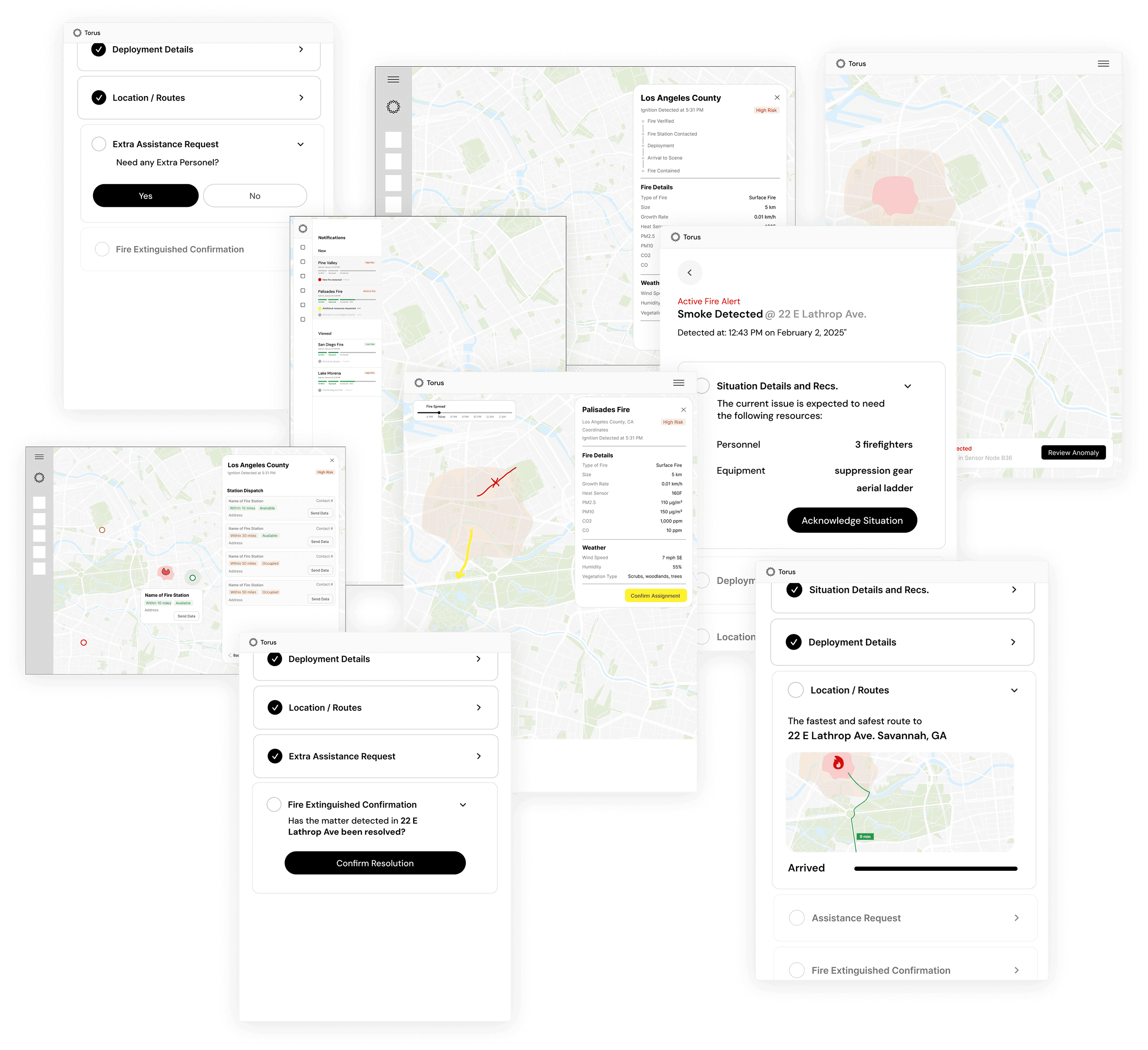
From early sketches to mid-fidelity Figma screens, we explored layouts, key information, and user flows for the Torus firefighter interface. While the goal is to integrate Torus data into existing systems, our designs demonstrate how that integration could look, providing a visual uplift to improve data clarity and enable faster, more informed decision-making.
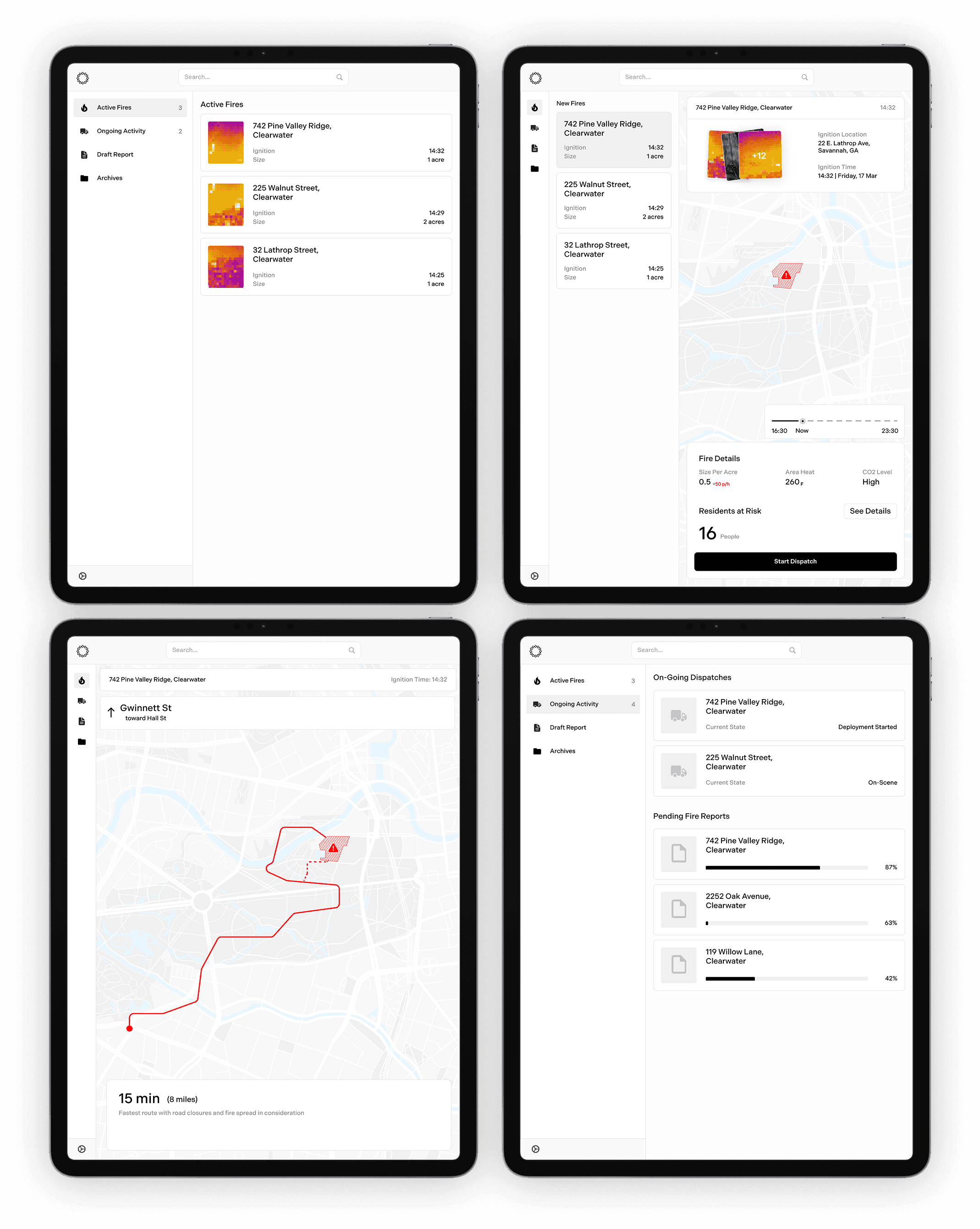
Four firefighters reviewed our mid-fidelity screen designs to help us validate the content and information flow. During the walkthrough, we uncovered unnecessary content, some meant for the wrong audience, and highlighted which elements were truly valuable. The biggest takeaway: simplify the dashboard even more. Firefighters primarily need key fire data and a clear, optimized route.
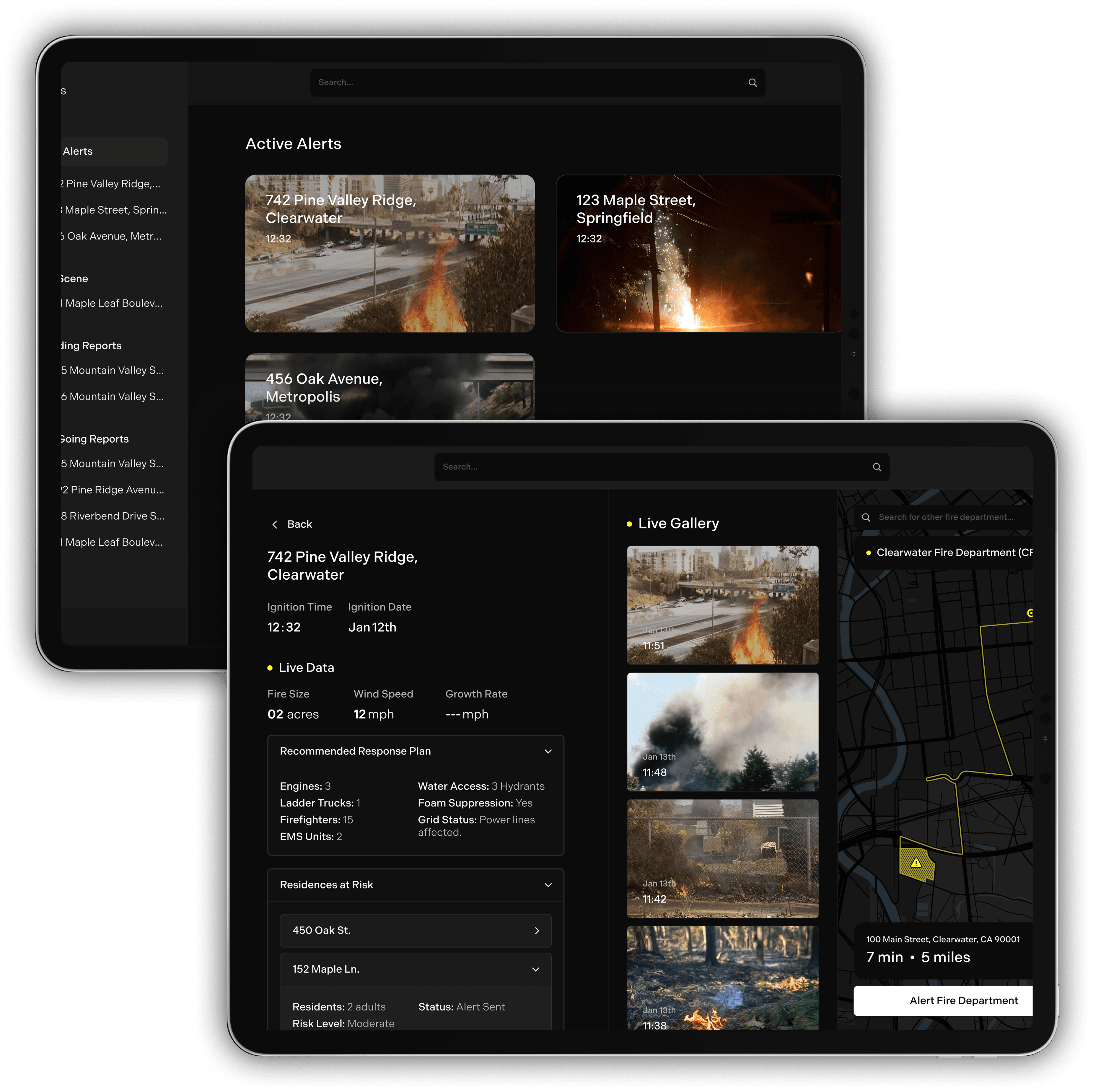
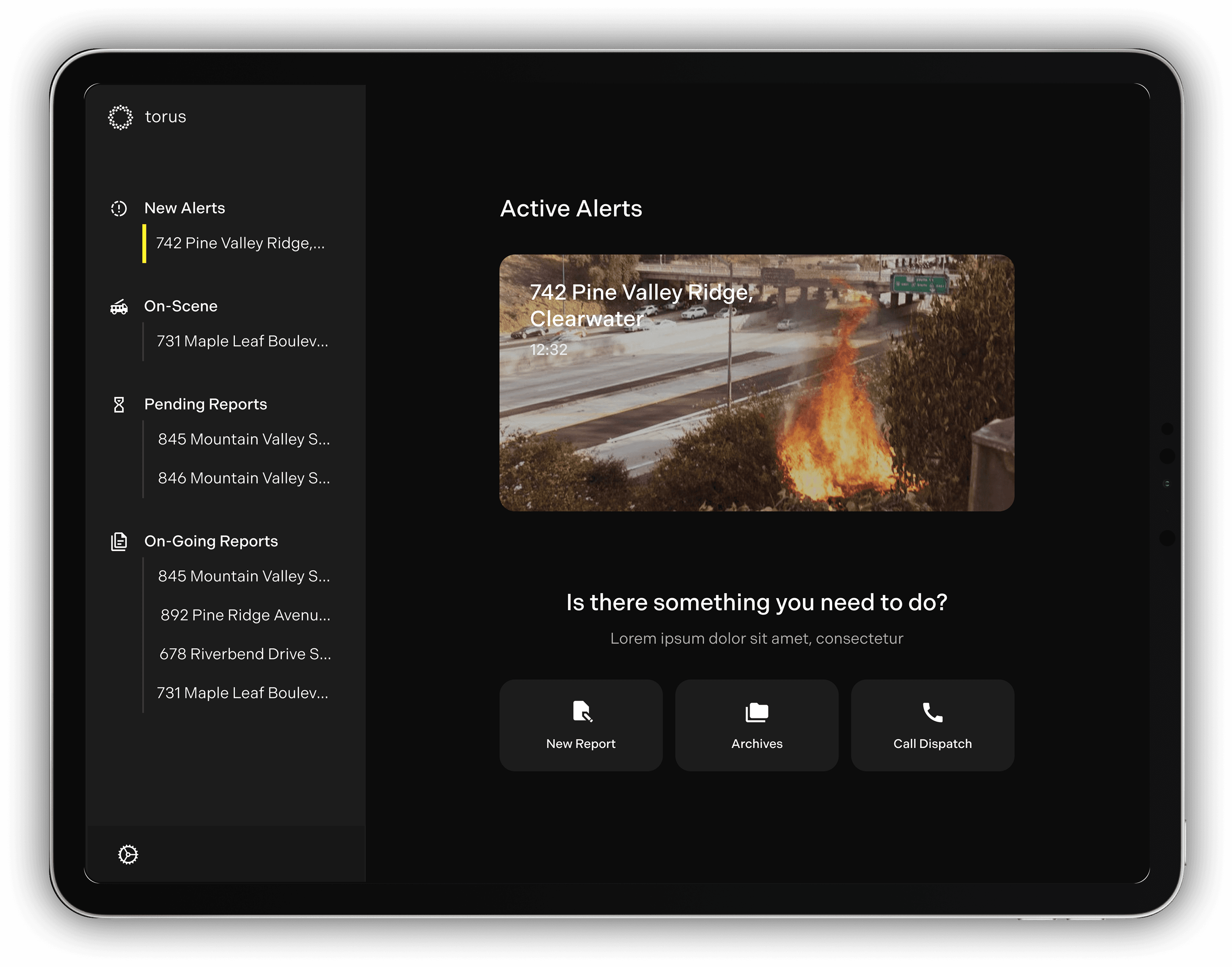
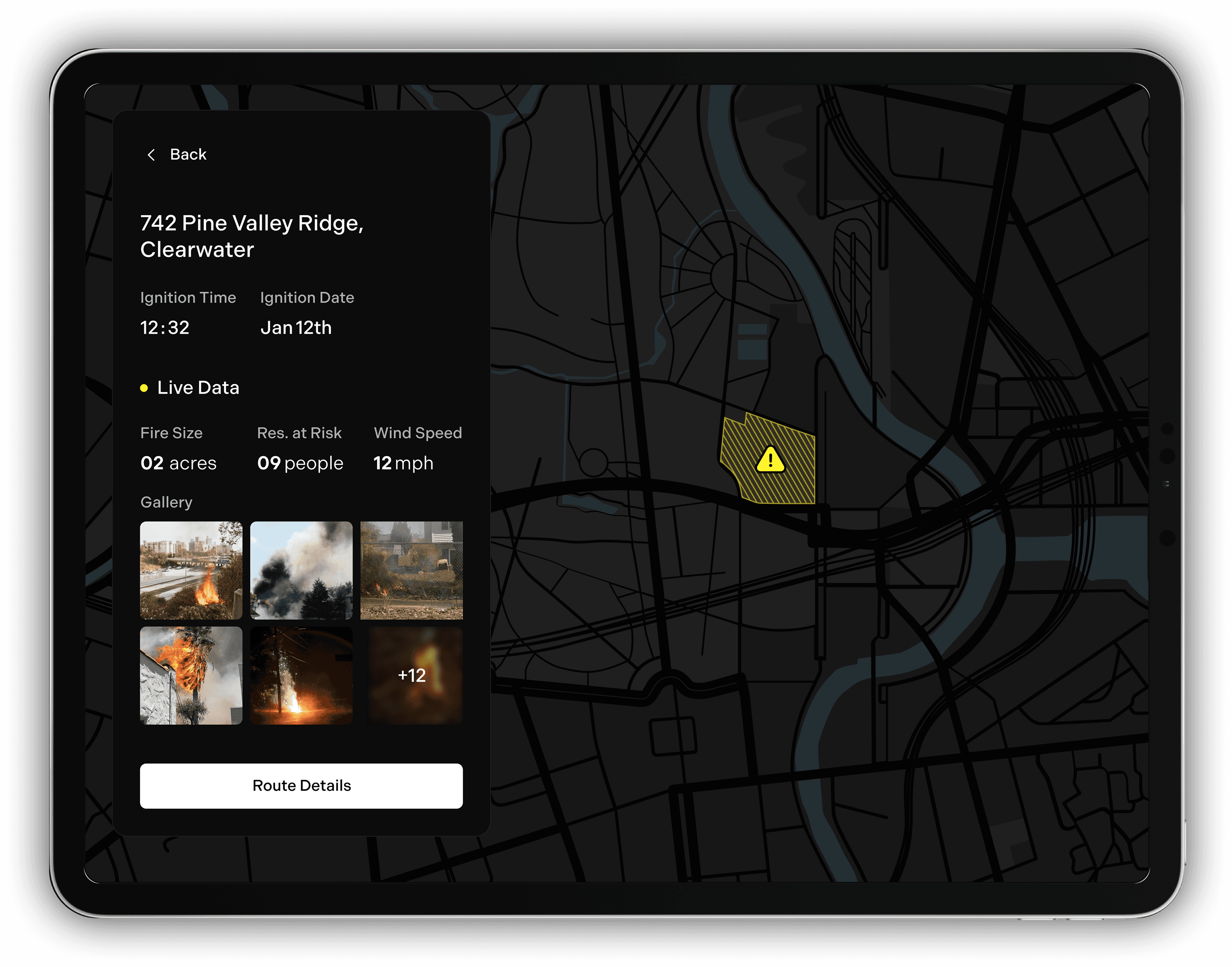
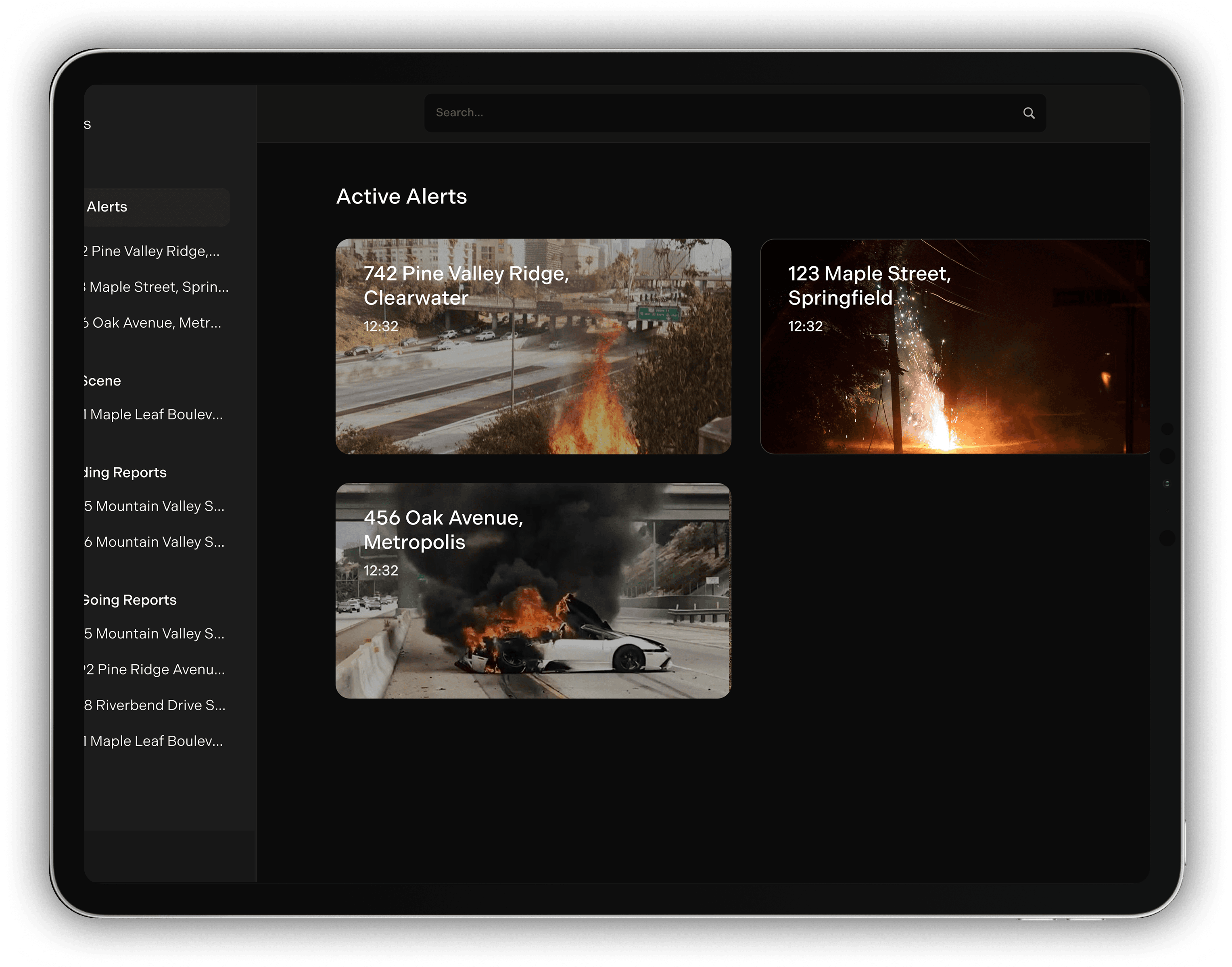
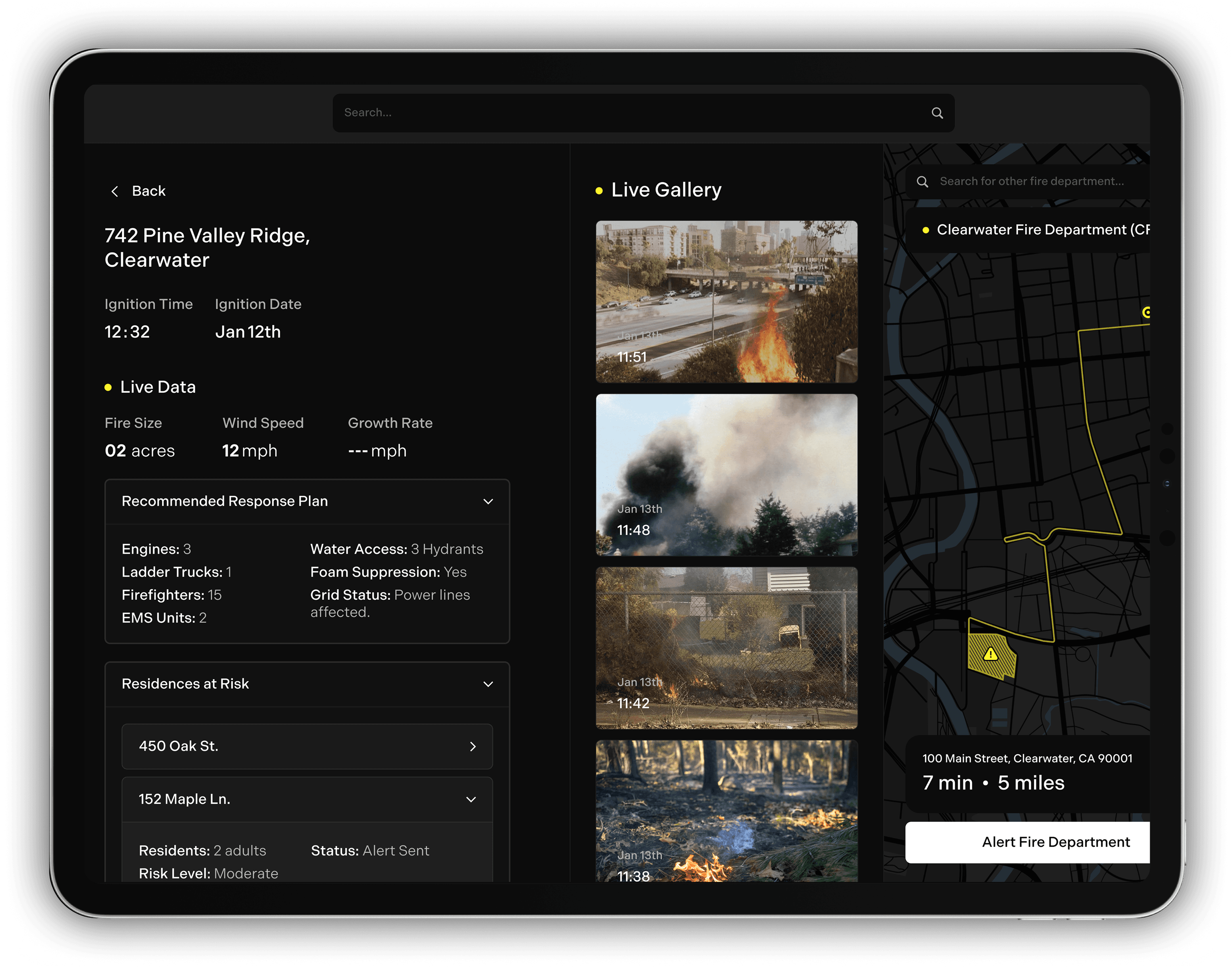
In the final dashboard, firefighters receive alerts from the dispatch center. Clicking into an alert first shows them live fire data, such as size, people at risk, wind speed, and images. Then, they get their optimized route to the fire.
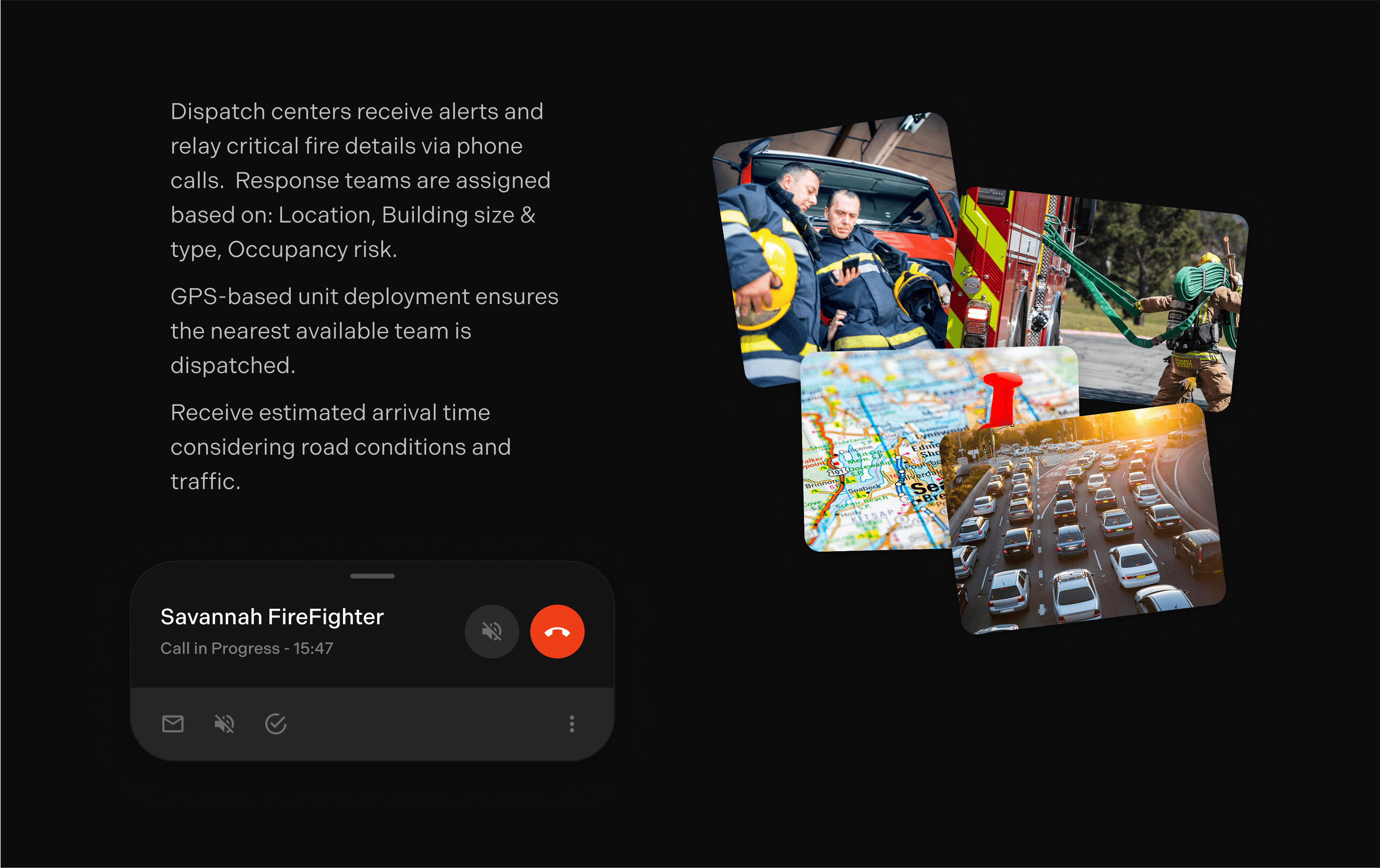
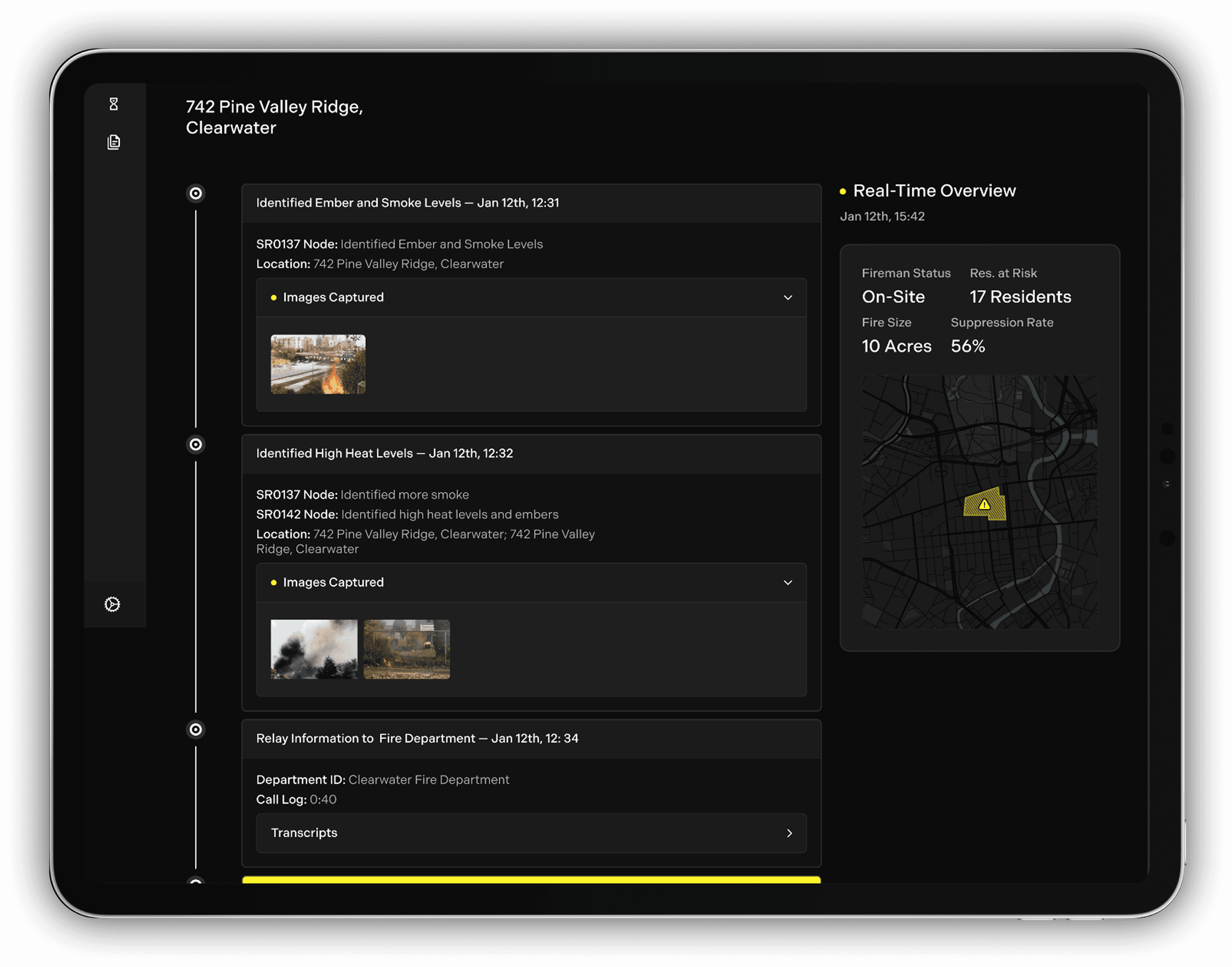
Dispatch centers are the first to receive fire alerts from Torus nodes. Their role is to verify the threat using the images and data provided, then determine which fire station responds. Throughout the incident, they stay in active communication with the fire team. AI assists by logging ignition times, incoming calls, and key developments, streamlining post-fire reporting.
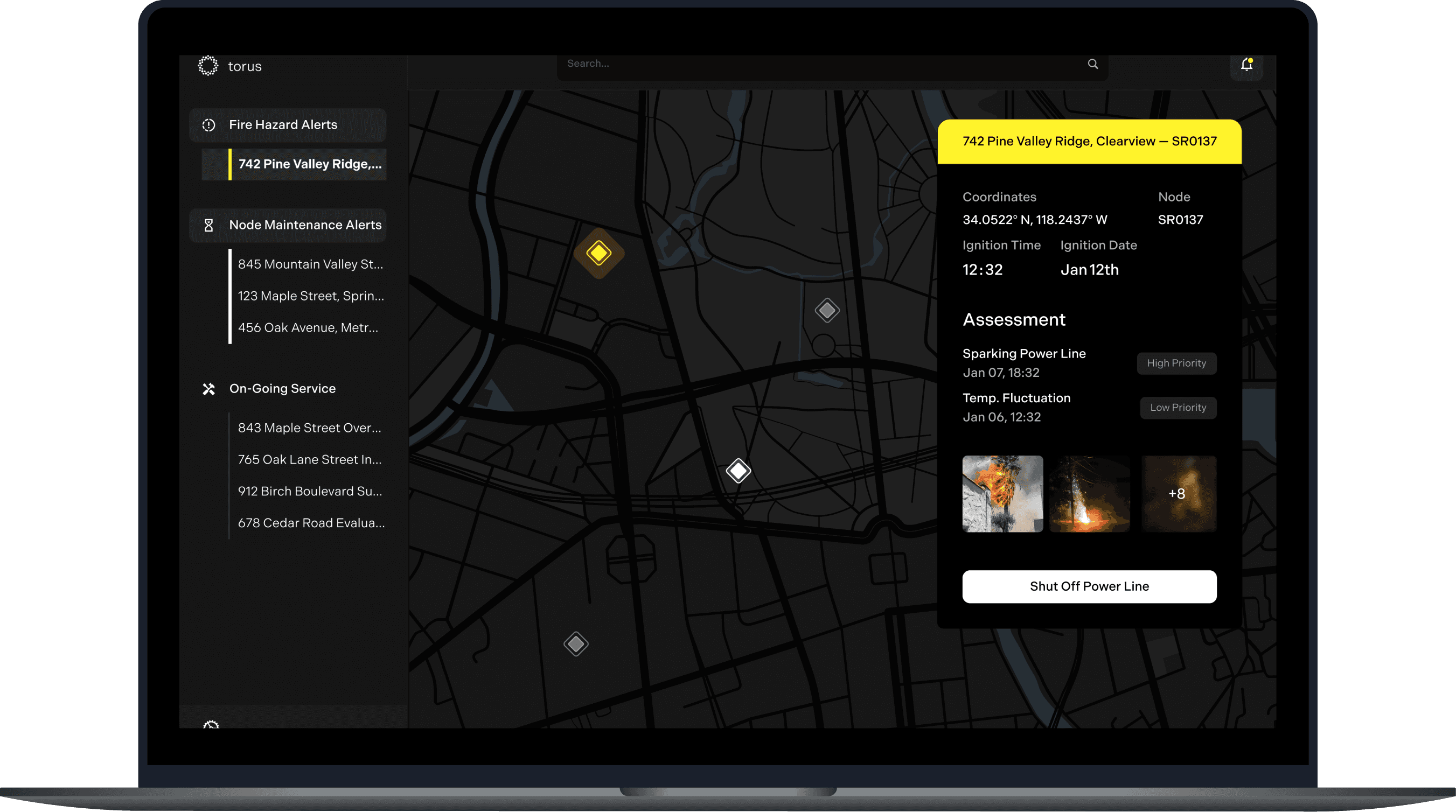
If a fire originates from a power line, utility companies are immediately notified to shut off the line. They also manage the Torus node network, which serves a dual purpose, monitoring for both fire hazards and maintenance issues. On the utility dashboard, each node is represented as a diamond: yellow indicates a fire hazard, while white signals a maintenance alert, giving operators a clear, real-time map of network activity.
From the very beginning, we knew we wanted to solve for residents: keep them informed of dangerous fires nearby so they can stay informed, know when and how to evacuate, and prevent back-ups and panic.
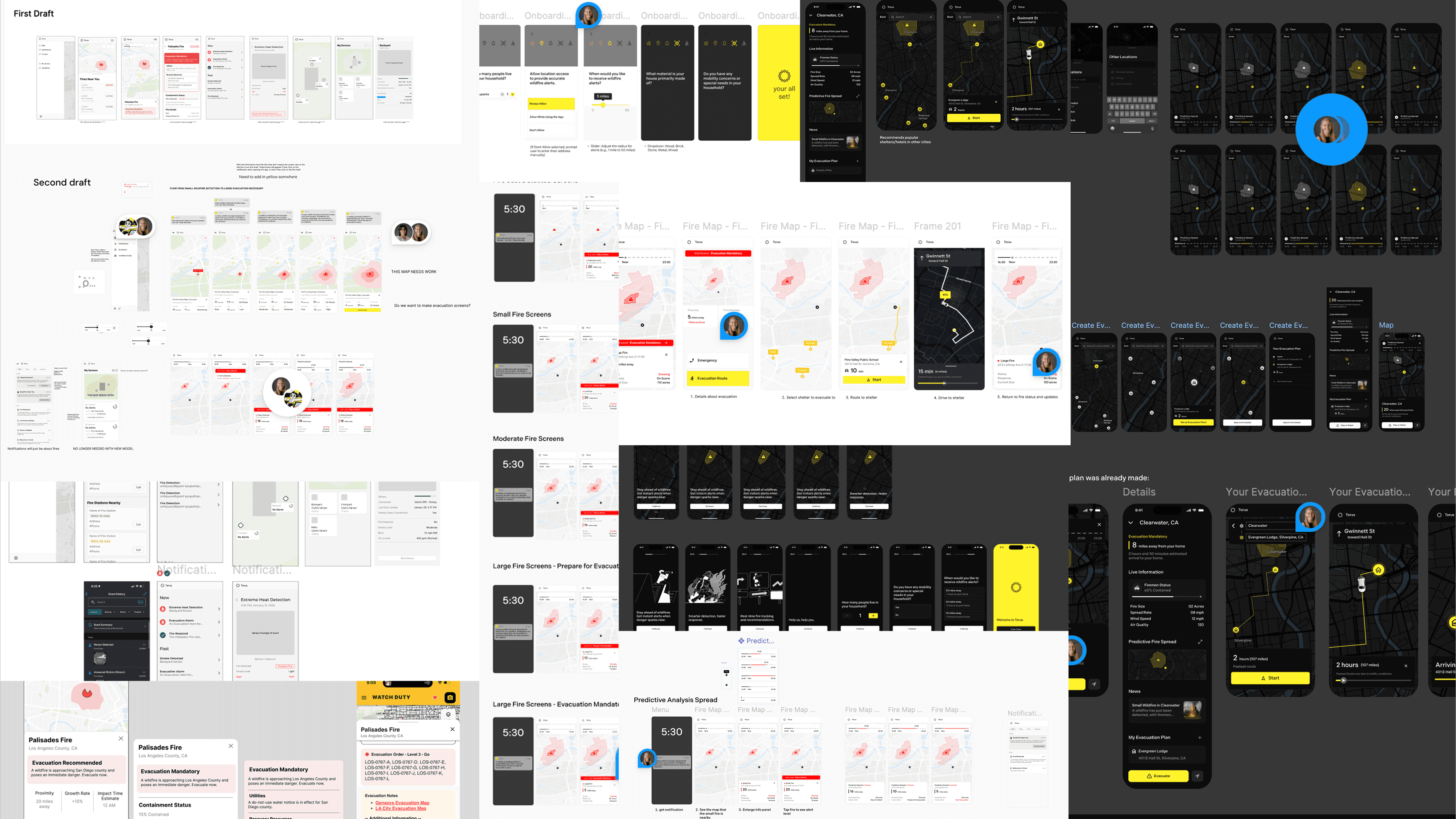
From the start, we iterated to understand residents' needs and expectations in handling hazards, and how Torus could help.
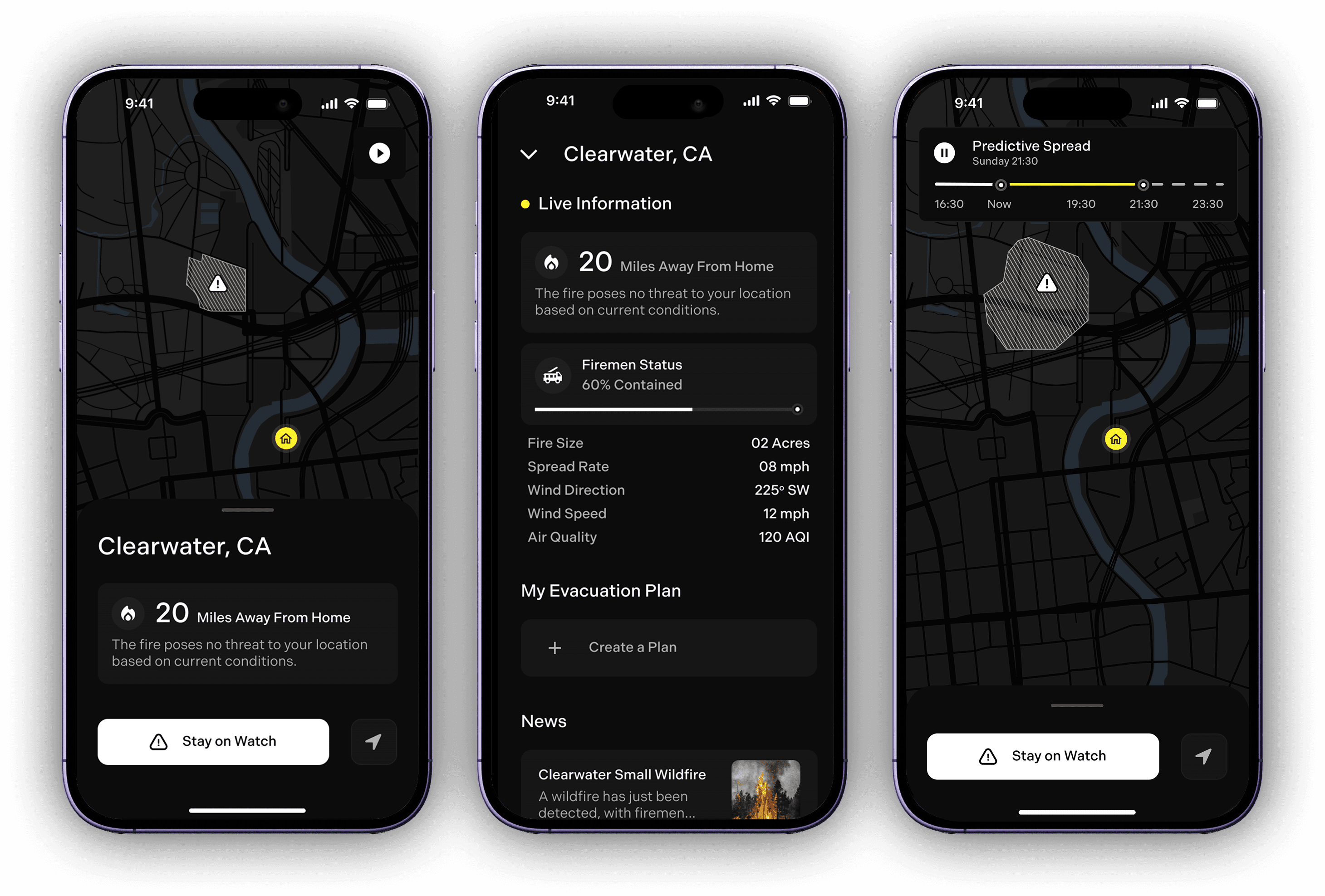
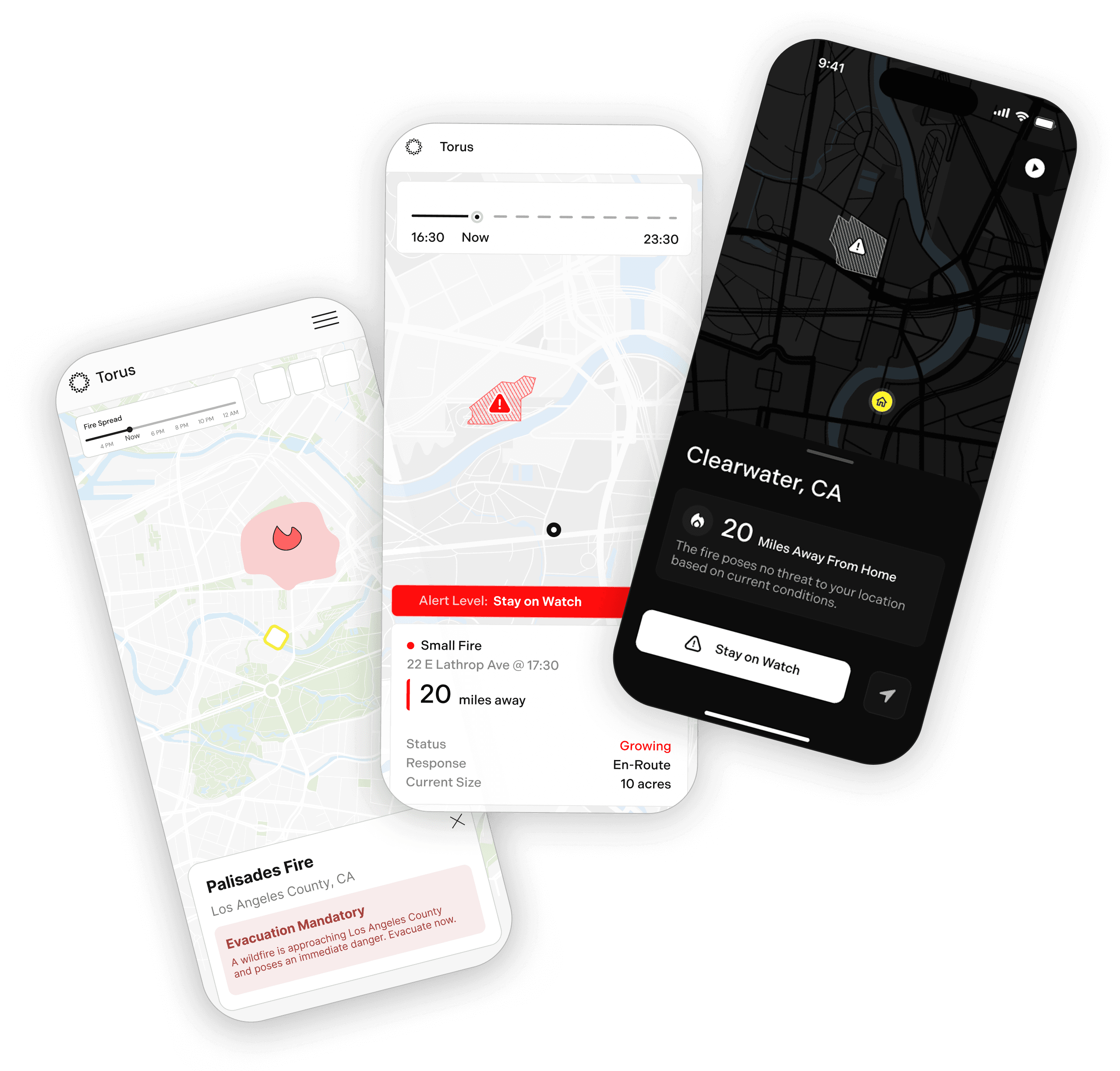
The app began with a simple goal: to show how far the fire is from your home, its severity, and what actions to take. We then introduced a “predictive fire spread” feature, where AI estimates how the fire is likely to spread in the coming hours, helping residents stay informed and prepared.
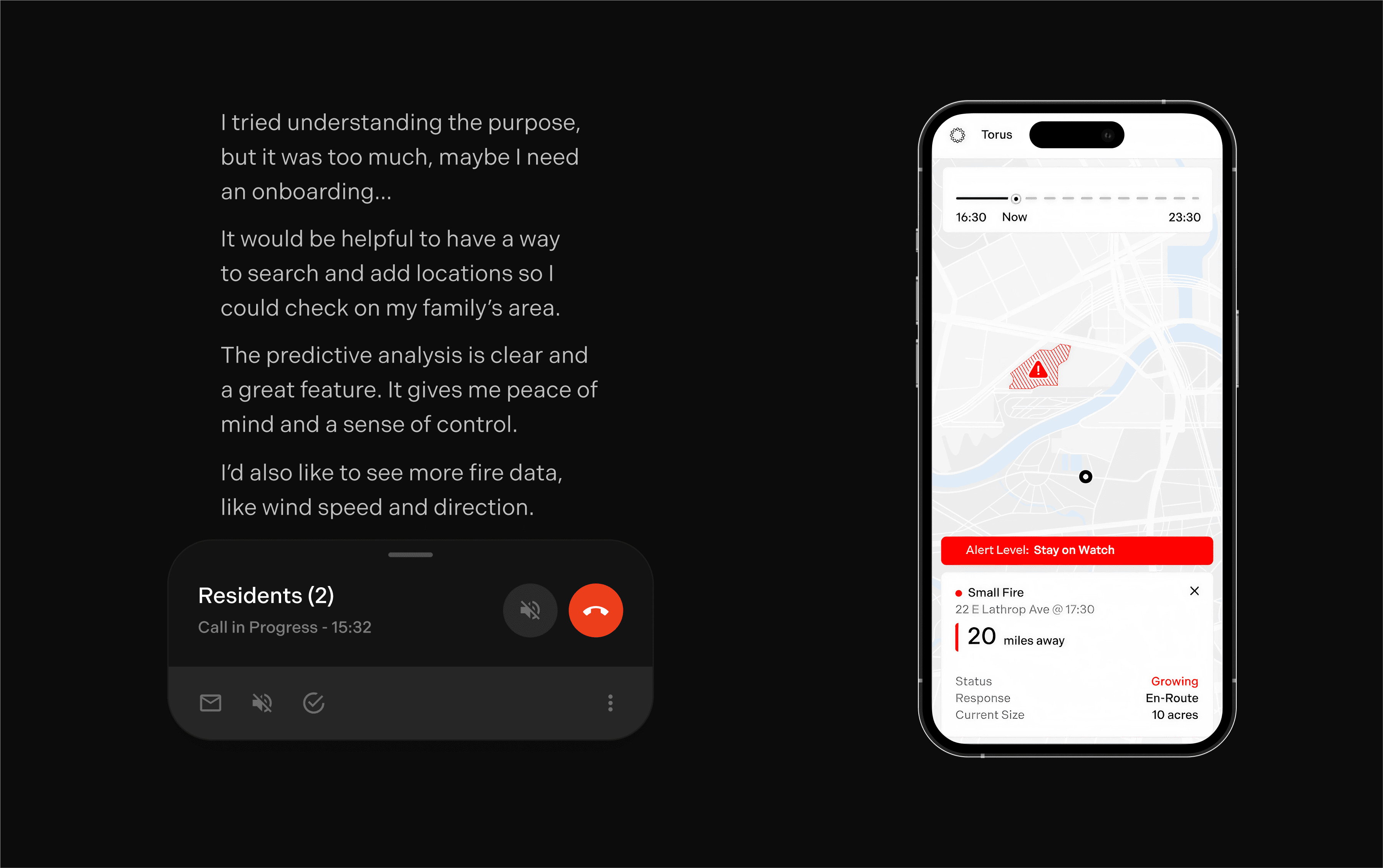
Users expressed a desire for more functionality, such as the ability to search other locations to check on family members and access more detailed fire data.
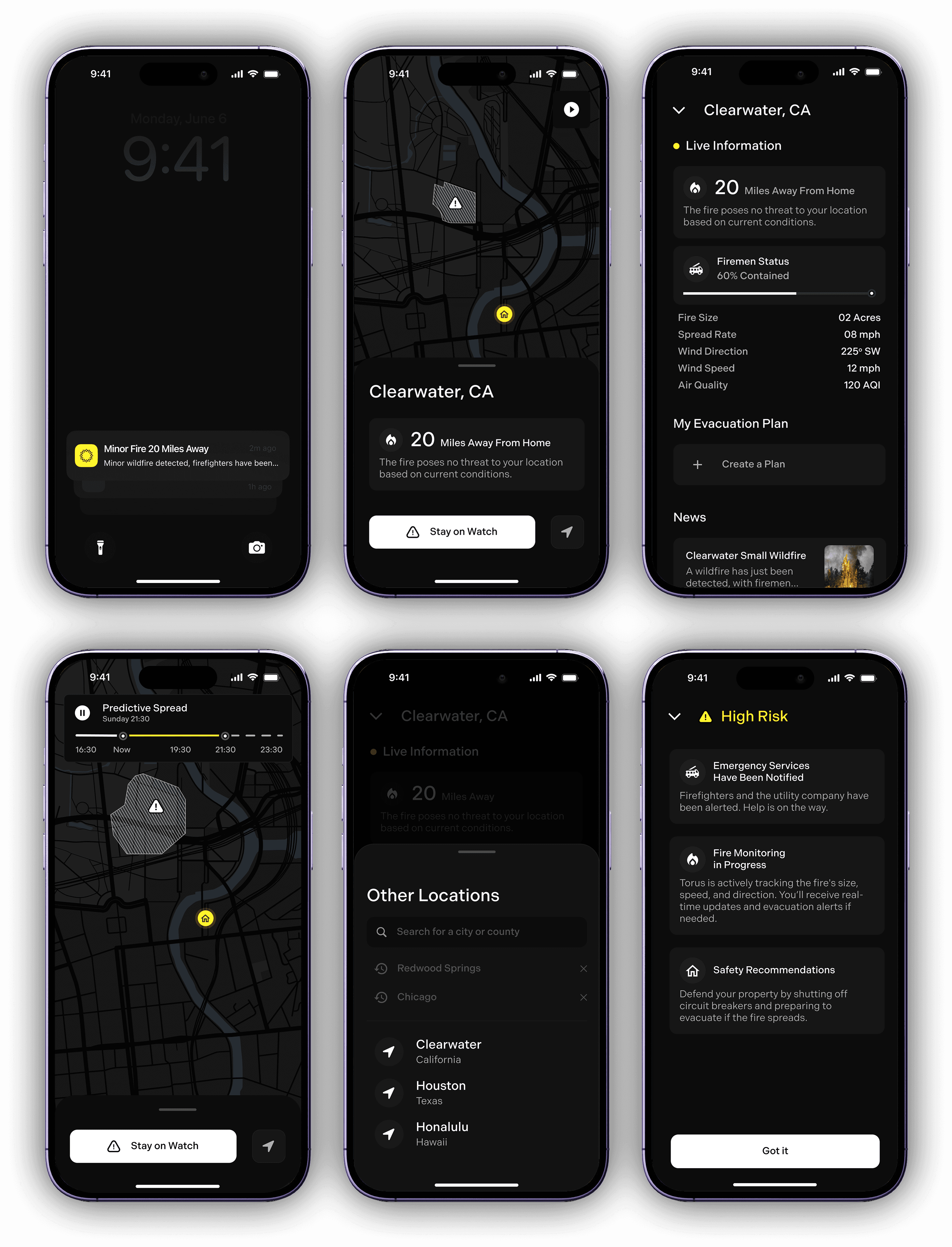
In the second round of designs, we adopted a layout similar to a weather app, featuring clear data visualization, an expandable map showing predictive fire spread, news updates, location search, and dynamic evacuation routes when needed.
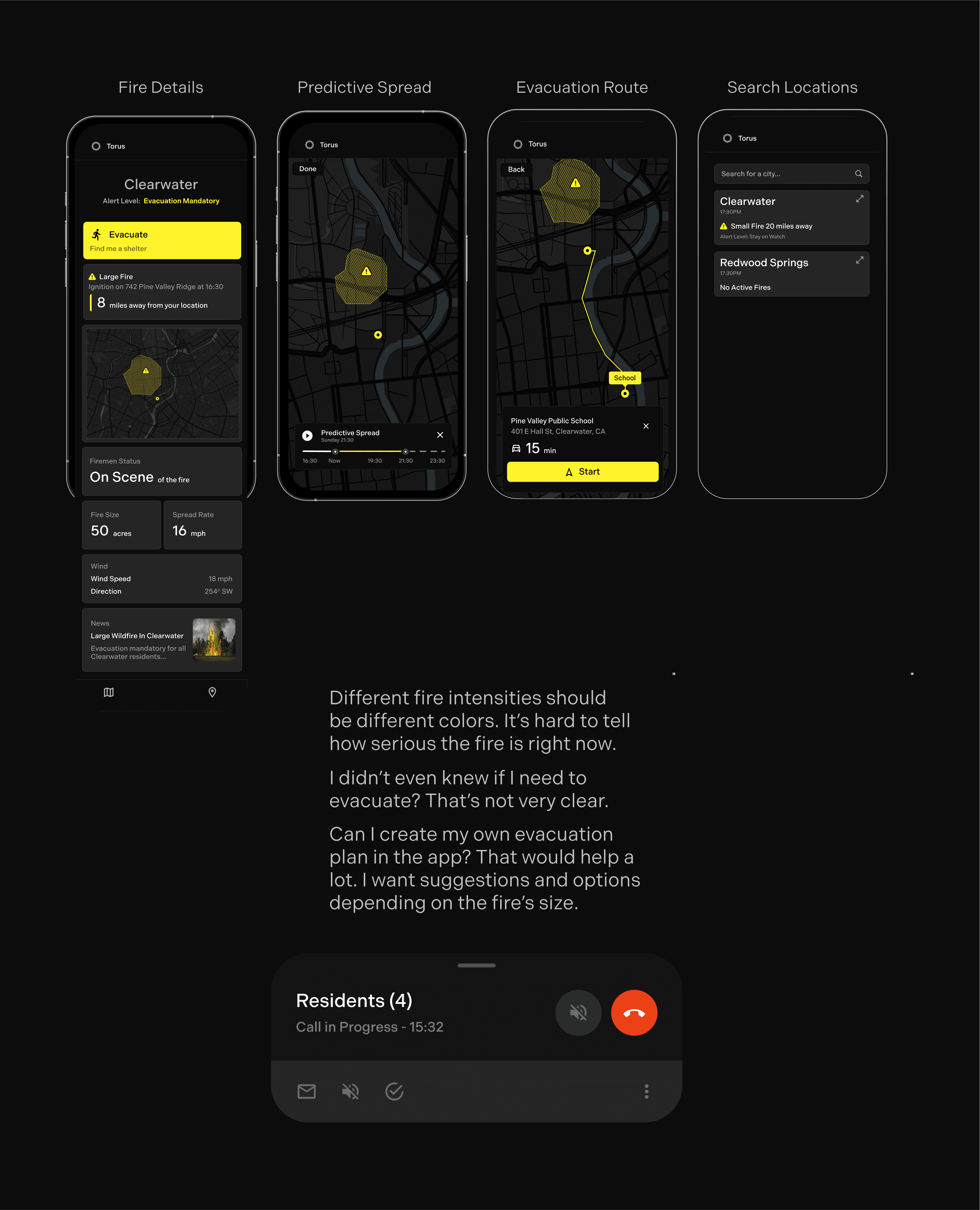
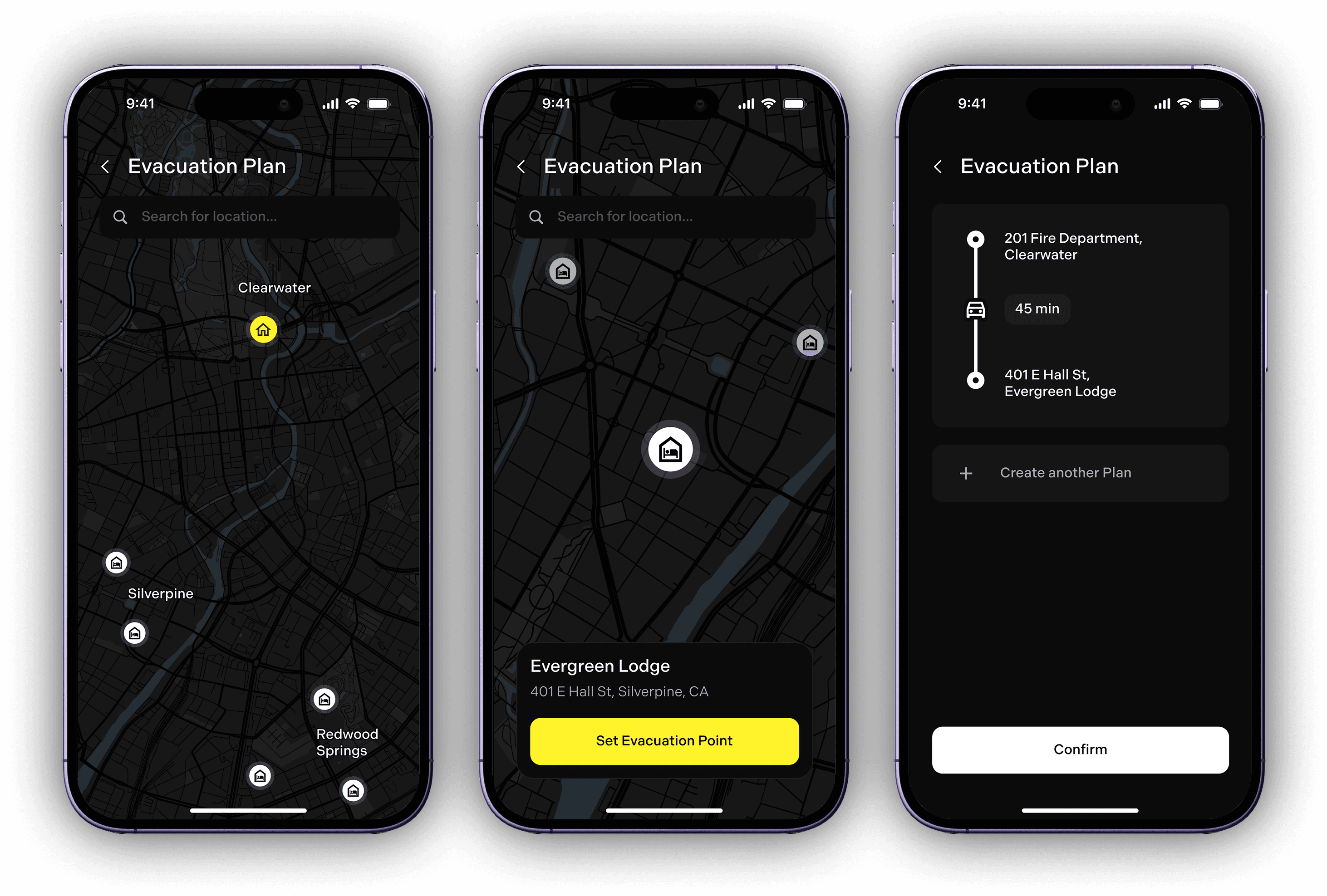
However, user testing revealed several areas for improvement: some clickable elements weren’t intuitive, fire intensity wasn’t clear enough, and users wanted features to create personalized evacuation plans, including options to evacuate beyond city limits.
Residents can see how close a fire is, what to do, how it may spread, and its containment status.